Newsletter mit dem CRM MailDesigner gestalten
Voraussetzungen
Produkte: CRM MailDesigner
Inhaltsverzeichnis
- Der MailDesigner im CRM
- Funktionen des MailDesigners
- 1. Bearbeitungsfunktionen
- 2. Layout
- 3. Inhalt
- 4. Sonstige
- 5. Weitere Funktionen
- 6. Informationen zum Newsletter und Ansichten
- Darstellung von Elementen anpassen
- Benutzerdefinierte Blöcke
- Variablen
- Tracker-URLs
- Text auf Hintergrundbild mit Abschnitten
- Kostenlose Vorlagen nutzen
- Bekannte Probleme
Der MailDesigner im CRM
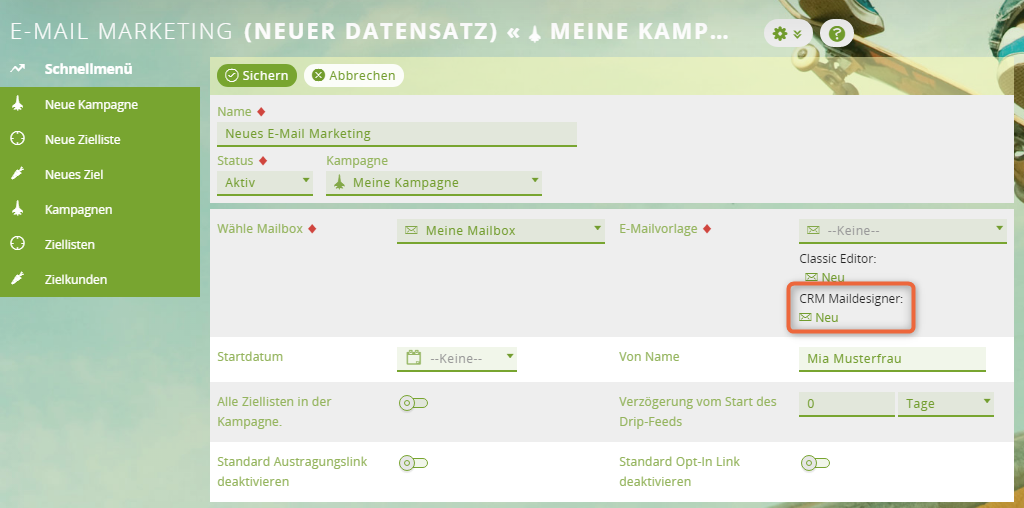
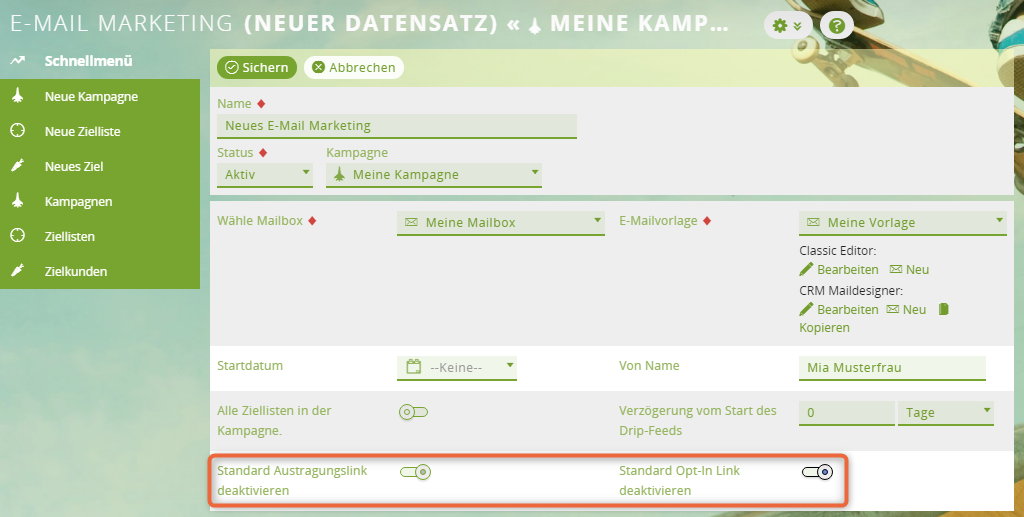
Sie finden den MailDesigner im E-Mail Marketing einer Kampagne. Wenn Sie ein neues E-Mail Marketing erstellen, sehen Sie folgendes Fenster:

Auf der rechten Seite finden Sie den Bereich E-Mailvorlage. Nach der Installation des Editors erscheint hier der Punkt CRM Maildesigner.
Wenn Sie mit dem MailDesigner einen Newsletter gestaltet haben, können Sie diesen Newsletter als Vorlage für andere E-Mail Marketings verwenden.
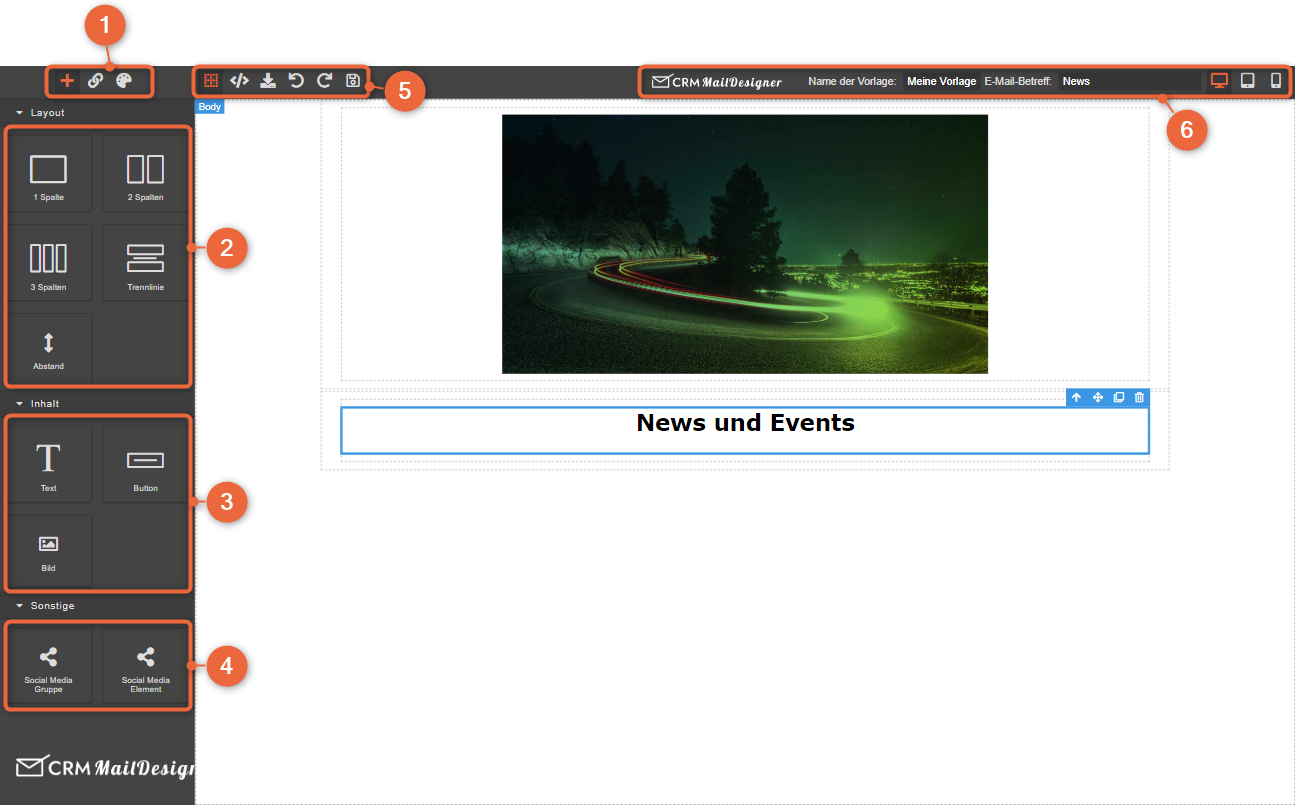
Funktionen des MailDesigners
Der MailDesigner ist in mehrere Bereiche aufgeteilt. Die einzelnen Funktionen werden in den folgenden Punkten näher beschrieben.

1. Bearbeitungsfunktionen
| Funktion | Beschreibung |
|---|---|
| Blöcke | Über das Plus-Icon erreichen Sie den Block-Manager.
Aus den Blöcken erstellen Sie den Inhalt des Newsletters. Die Blöcke können Sie aus der linken Leiste per Drag and Drop auf der Arbeitsfläche anordnen. Blöcke lassen sich über die blaue Toolbar direkt im Arbeitsbereich kopieren, verschieben und löschen |
| Settings | Über das Link-Icon lassen sich bei manchen Blöcken zusätzlich Links oder Icons hinterlegen. |
| Gestaltung | Über das Farbpalleten-Icon können Sie mit Hilfe des Style-Managers z. B. Farbe, Abstände und Größen der Blöcke anpassen. |
2. Layout
Spalten
Mit den Spalten-Blöcken können Sie das Layout des Newsletters bestimmen. Die Spalten-Blöcke bestehen immer aus einem Abschnitt, der die jeweilige Menge an Spalten enthält. Alle anderen Blöcke müssen Sie in diese Spalten platzieren.

Trennlinie
Die Trennlinie lässt sich zur Abgrenzung von Inhalten verwenden. Das Aussehen der Linie kann über den Style-Manager angepasst werden.

Abstand
Mit diesem Block können Sie einen Abstand beliebiger Höhe zwischen zwei anderen Inhaltblöcken definieren.

3. Inhalt
Text
Mit dem Textblock lässt sich Text zum Newsletter hinzufügen. Wenn Sie einen Doppelklick auf den Block im Arbeitsbereich machen, können Sie den Inhalt ändern. Hier wird gleichzeitig der Rich-Text-Editor geöffnet. Mit diesem Editor lässt sich der Text ähnlich wie in MS Word bearbeiten.

Button
Mit diesem Block können Sie einen Button hinzufügen. Um einen Link hinzuzufügen, nutzen Sie die Funktion Settings. Der Text des Buttons lässt sich über einen Doppelklick bearbeiten. Auch hier ist der Rich-Text-Editor verfügbar.

Anstatt eines Buttons können Sie auch Textlinks einfügen. Dafür ziehen Sie einen Textblock in den Arbeitsbereich und klicken im Rich-Text-Editor auf das Link-Icon. In dem neu geöffneten Fenster lässt sich der angezeigte Text, der Link-Typ und die gesamte URL eintragen.
Bild
Mithilfe dieses Blocks können Sie ein Bild zum Newsletter hinzufügen. Die Bilder müssen auf einem Online-Speicher liegen und über einen Link erreichbar sein. Wenn Sie beispielsweise Bilder auf Ihrer WordPress-Website nutzen, sind diese Bilder immer per Link erreichbar und lassen sich in den Newsletter einfügen.
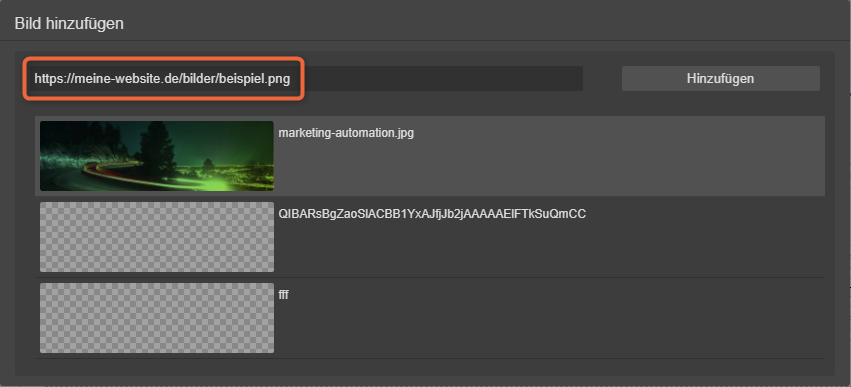
Ziehen Sie den Block an die gewünschte Stelle und machen Sie einen Doppelklick auf das Platzhalter-Bild. Das Upload-Fenster öffnet sich. Fügen Sie den Link des Bildes ein.

Nachdem Sie das Bild hinzugefügt haben, können Sie das hochgeladene Bild über das Stift-Icon bearbeiten. Der Klick auf das Icon öffnet den Bild-Editor.

Wichtig ist hier: Speichern Sie Ihre Änderungen über den Button Apply , bevor Sie den Bildeditor schließen. Sonst werden die Änderungen nicht korrekt übernommen.
4. Sonstige
Social Media
Über die beiden Social Media Blöcke können Sie Icons hinzufügen, die zu den gängigsten Social-Media-Plattformen verlinken. Zuerst platzieren Sie den Block Social Media Gruppe , der bereits drei Icons enthält. Falls mehr gewünscht sind, können Sie entweder einen Block kopieren oder den Block Social Media Element hinzufügen.

Der Link sowie das jeweilige Icon lässt sich im Bereich Settings einstellen.
5. Weitere Funktionen
In der oberen Leiste des Editors befinden sich weitere nützliche Funktionen.
| Schaltfläche | Beschreibung |
|---|---|
| Begrenzungen anzeigen | Mit diesem Button blenden Sie die gestrichelten Umrandungen im Arbeitsbereich aus oder ein.
Das ist nützlich, um eine schönere Vorschau für den Newsletter zu haben |
| View Code | Dieser Button öffnet ein Fenster, in dem Sie bei Bedarf Ihre Vorlage im HTML- oder MJML-Format exportieren können. |
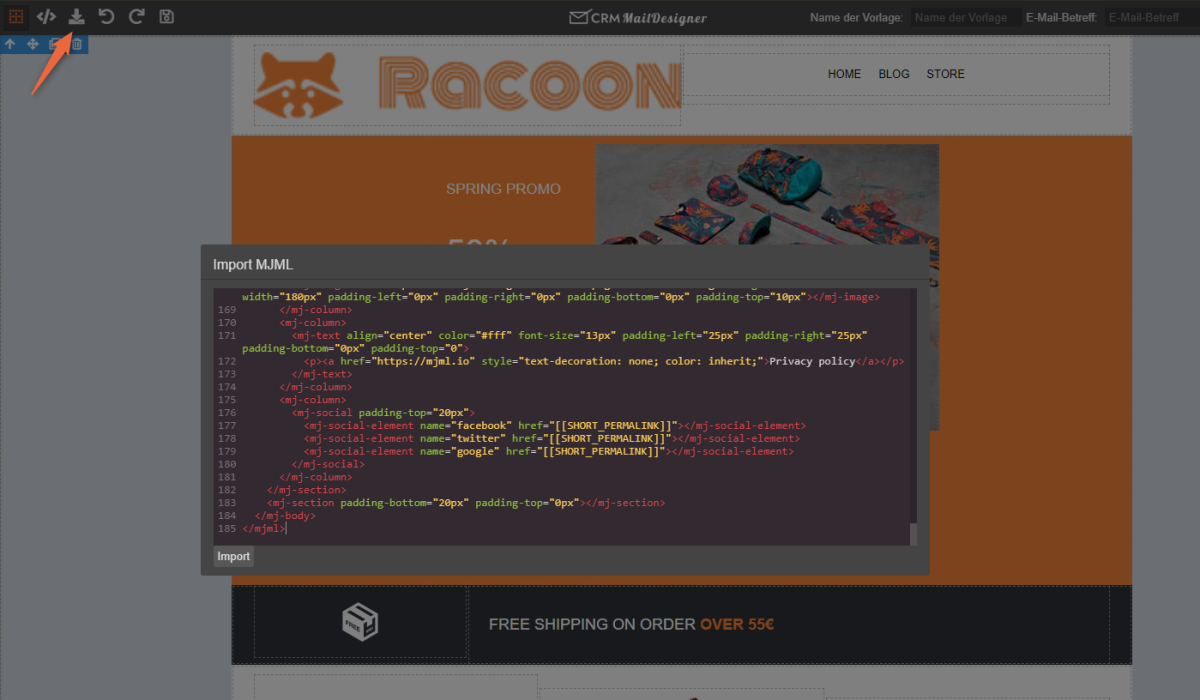
| Import MJML | Dieser Button öffnet ein Fenster, in dem Sie eine Vorlage im MJML-Format importieren können. Ein Import im HTML-Format ist nicht möglich. |
| Schritt vor Schritt zurück |
Mit diesen beiden Buttons können Sie Änderungen rückgängig machen oder wiederholen. |
| Speichern | Mit einem Klick auf diesen Button speichern Sie die Vorlage manuell. Der Editor speichert die Vorlage jedoch auch automatisch regelmäßig ab. Immer wenn die Vorlage gespeichert wird, sehen Sie neben dem Speichern-Icon eine Meldung. |
6. Informationen zum Newsletter und Ansichten
| Funktion | Beschreibung |
|---|---|
| Name der Vorlage | Über den Namen finden Sie die Vorlage für andere Newsletter wieder. |
| E-Mail-Betreff | Betreff des Newsletters, der in der E-Mail angezeigt wird |
| Ansichten | Hier können Sie zwischen den verschiedenen Ansichten Desktop, Tablet und Smartphone wechseln. |
Darstellung von Elementen anpassen
Folgende Funktionen bietet der Style Manager für Text, Buttons und Bilder, um die Darstellung anzupassen (wobei nicht jede Funktion bei allen Elementen verfügbar ist):
Ausrichtung:
Das Element lässt sich an den linken oder rechten Rand der Spalte, mittig oder als Blocksatz ausrichten.
Breite:
Wenn Sie eine neue Breite eintragen, wird die Höhe des Elements entsprechend skaliert, sodass es zu keinen Verzerrungen kommt.
Bei Button ist standardmäßig auto eingetragen.
Bei Bild sind standardmäßig 1000 px eingetragen
Beachten Sie, dass die Bildgröße nicht immer wie eingestellt im Editor dargestellt wird. Im HTML-Code stimmt die Größe jedoch. Um die Größe zu testen, sollten Sie am besten eine Test-E-Mail versenden.
Height:
(nur Bilder) Höhe des Bildes in Pixel
Das Bild wird auf die eingegebene Höhe skaliert, wobei die Breite gleichbleibt. Auf diese Weise kann es zu ungewünschten Verzerrungen kommen. Geben Sie auto ein, um zur Original-Bildbreite in der korrekten Skalierung zurückzukehren.
Hintergrundfarbe:
(nur Button) Füllt das Button-Element mit der gewählten Farbe
Hintergrundfarbe Abschnitt:
(nur Text) Füllt das Text-Element mit der gewählten Farbe
Padding:
Erhöht oder reduziert den Weißraum zwischen Element und Spalte in Pixel (die kleinstmögliche Eingabe ist 0)
Rahmen:
Fügt einen Rahmen beim Element hinzu
Mit Style können Sie bestimmen, ob der Rahmen eine durchgehende Linie sein oder z. B. gepunktet sein soll. Die Farbe können Sie per Texteingabe ändern (z. B. “blue” oder “red”), per HEX-Code wie #000000 oder per Klick auf das Farbsymbol.
Randradius:
Rundet die Ecken des Elements ab
Je höher der Randradius, desto runder die Ecke. Der Radius einer Ecke beeinflusst auch die anderen eingestellten Radien. Wenn Sie z. B. die linke obere Ecke und die rechte untere Ecke auf 200 px einstellen, dann wir die linke Seite des Bildes gleichmäßig abgerundet. Ebenso verändern sich die Radien auf der rechten Seite des Elements, sofern die Radien nicht auf 0 stehen. Wenn Sie unterschiedliche Radiengrößen auf einer Seite des Bildes eingeben, erhalten Sie ein asymmetrisch abgerundetes Bild.
Schriftfarbe:
(nur Button) Färbt den Text in der gewählten Farbe ein
Die Farbe können Sie per Texteingabe ändern (z. B. “blue” oder “red”), per HEX-Code wie #000000 oder per Klick auf das Farbsymbol.
Zeilenhöhe:
(nur Text) Erhöht oder reduziert den Weißraum zwischen Textzeilen
Unter 100 % überlappen sich die Textzeilen.
Benutzerdefinierte Blöcke
Sie haben die Möglichkeit, vordefinierte und bereits gestylte Vorlagen oder Teile einer Vorlage als Block zu hinterlegen, um diesen schnell wieder verwenden zu können. So ist es beispielsweise möglich, den Header oder Footer Ihrer Newsletter als Blöcke einzubinden, um diese nicht in jedem Newsletter neu bauen zu müssen. Wenn Sie daran Interesse haben, sprechen Sie uns gerne darauf an.
Variablen
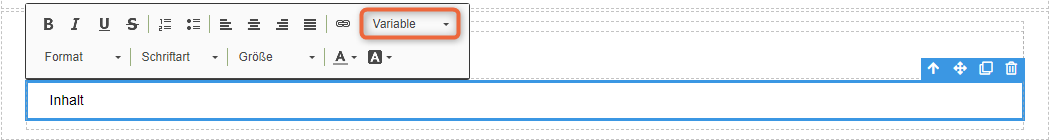
Variablen dienen als Platzhalter, um beispielsweise die Anrede zu personalisieren. Sie können Variablen über den Texteditor einfügen.

Ein Klick auf dieses Feld öffnet ein Dropdown-Menü mit einer Vielzahl von Variablen, die in 1CRM verfügbar sind. Die wichtigsten für den Newsletter werden im Folgenden erklärt.
Anrede
Um einen Newsletter zu personalisieren und den Namen des Kontakts auszugeben, eignet sich eine Variable sehr gut.
Es gibt zwei Variablen, die mehrere Textbausteine ausgeben:
Anrede Kontakt (Sie)gibt ein Hallo sowie den Vor- und Nachnamen des Empfängers aus.Anrede Kontakt (Du)gibt ein Hallo sowie den Vornamen des Empfängers aus.
Nach dem Einfügen der Variable lässt sich der Text noch bearbeiten, falls Sie beispielsweise statt Hallo eine andere Anrede wünschen. Lediglich an den Variablen (diesen ist ein $ vorangestellt) sollten Sie nichts verändern.
Außerdem gibt es die Variable Anrede die Herr oder Frau ausgibt, je nach Geschlecht des Empfängers.
Aus den einzelnen Variablen können Sie sich die gewünschte Begrüßungszeile zusammenstellen.
Newsletter Opt-In und Opt-Out
In jedem Newsletter muss ein Link enthalten sein, der dem Empfänger ermöglicht, sich vom Newsletter abzumelden (Opt-out). Optional kann auch ein Link eingetragen werden, mit dem der Empfänger sich für zukünftige Newsletter anmelden kann (Opt-in).
Auch für diese beiden Links gibt es Variablen:
Abmeldelink: Gibt einen Satz mit dem Abmeldelink aus.Anmeldelink: Gibt einen Satz mit dem Anmeldelink aus.
Den angezeigten Linktext sowie den Satz können Sie im Anschluss editieren.
Wenn ein Empfänger einen der Links anklickt, können Sie dieses Ereignis im Tab Status in der Kampagne sehen. Beim Abmeldelink wird die E-Mail des Empfänger zusätzlich in die Zielkundenliste Abgemeldet eingetragen.
Wenn Sie die Ein- und Austragungslinks über den Editor einbinden, sollten Sie im E-Mail Marketing noch die 2 markierten Optionen anwenden, da die Links sonst unter dem Newsletter erneut erscheinen:

Tracker-URLs
Tracker-URLs dienen zur Nachverfolgung der Klicks von Empfängern des Newsletters. Wenn Sie einen Button, Social Media-Icons oder einen Textlink in die Vorlage einfügen, wird dieser Link automatisch in der Kampagne in 1CRM im Subpanel Tracker URLs aufgenommen.
![]()
Wenn Sie Ein- oder Austragungslinks eingetragen haben, sind in der jeweiligen Spalte Häkchen gesetzt.
Wenn Sie auf den Namen einer Tracker-URL klicken, sehen Sie im Subpanel Kampagnen Logs, welcher Empfänger wie oft auf einen Link geklickt hat.
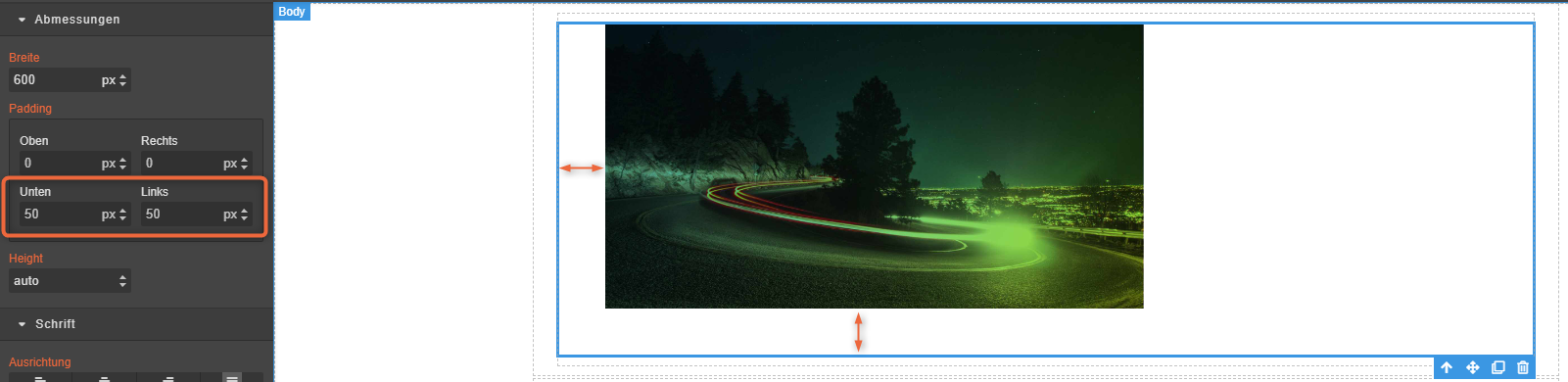
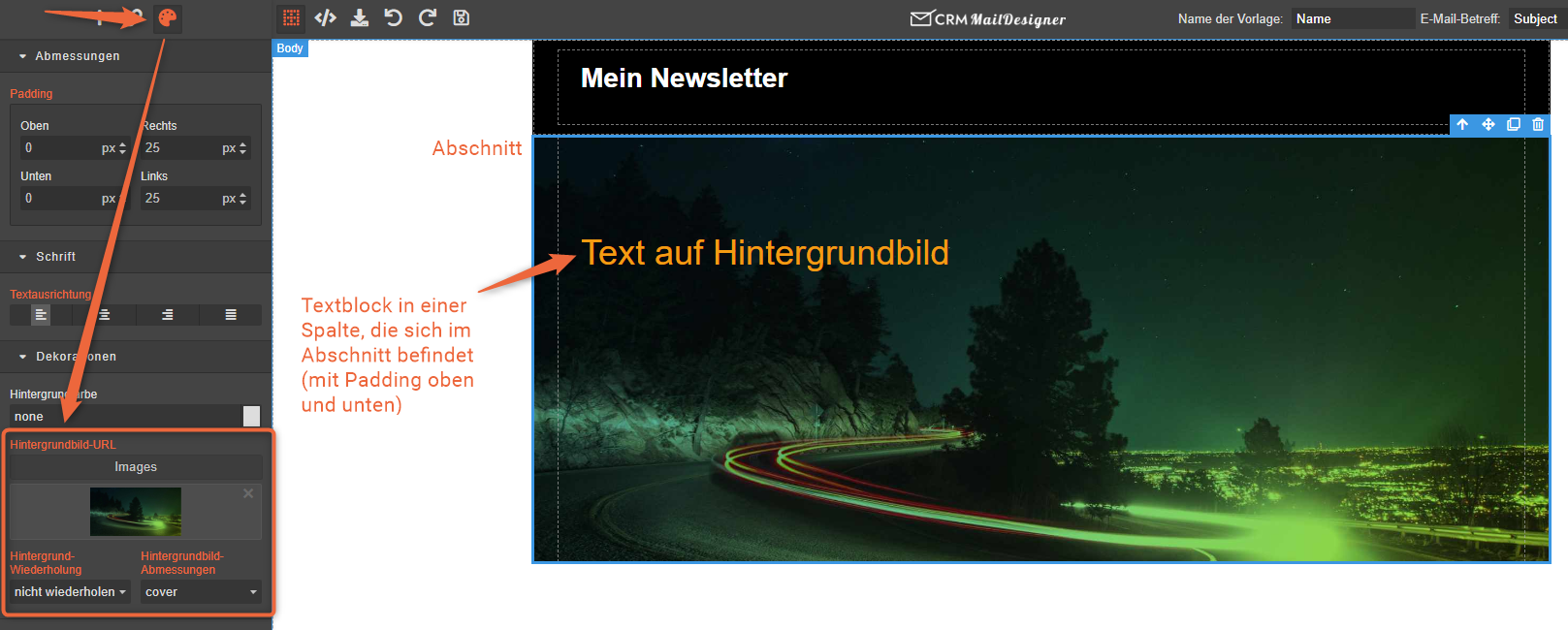
Text auf Hintergrundbild mit Abschnitten
Wenn Sie Text auf einen Hintergrundbild darstellen möchten, arbeiten Sie mit Abschnitten. Abschnitte werden automatisch eingefügt, sobald Sie eine Spalte in den Editor ziehen.
Sie fügen das Hintergrundbild im Style Manager im Bereich Hintergrund URL ein. Anschließend wählen Sie genauere Einstellungen für die Darstellung. Folgende Einstellungen bieten sich an:
- Damit das Bild nur einmal eingebunden wird, wählen Sie unter
Hintergrund wiederholendie Optionnicht wiederholen. - Damit das Bild die gesamte Breite des Abschnitts einnimmt, wählen Sie unter
Hintergrundbild-Abmessungendie Optioncover. - Stellen Sie für den Textblock, der sich im Abschnitt befindet, ein
Paddingfür oben und unten ein, z. B. 100 px oben und 300 px unten. Dadurch steuern Sie, wie viel vom Bild im Abschnitt angezeigt wird.
Kostenlose Vorlagen nutzen
Auf der Seite mjml.io finden Sie kostenlose Vorlagen für Newsletter. Um eine Vorlage von dieser Seite zu nutzen, kopieren Sie den MJML-Code der Vorlage und importieren Sie den Code über die Funktion Import MJML (siehe Abschnitt 5: Weitere Funktionen) in den MailDesigner:

Bekannte Probleme
Wir stützen uns bei diesem Newsletter-Editor auf einen Open-Source-Editor. Auch wenn wir selbst einige Anpassungen vornehmen können, können wir nicht alle Fehler beheben und müssen uns auf den Entwickler des Open-Source-Editors verlassen.
Daher sind einige wenige Probleme bzw. Fehler im Editor bekannt, die im Folgenden aufgelistet sind:
- Bilder werden im Arbeitsbereich häufig nicht mit der exakten Größe angezeigt.
Beispiel: Sie stellen die Breite des Bildes so ein, dass es die volle Breite einnehmen müsste. Im Editor sehen Sie jedoch links und rechts vom Bild noch weiße Fläche. In der versendeten E-Mail werden die Bilder aber korrekt dargestellt. Um dies zu prüfen, können Sie vorab einen Testversand durchführen. - Bei Spalten wird ein Abstand angezeigt, der nicht exportiert wird.
Dies muss bei der Vorschau bedacht werden, dient aber auch dazu, dass die Spalten angewählt werden können. - Wenn Spalten kopiert werden, wird die blaue Toolbar bei der kopierten Spalte und den enthaltenen Inhalten nicht mehr angezeigt.