Web-to-Lead-Formulare einrichten
Voraussetzungen
Inhaltsverzeichnis
Web-to-Lead-Formular einrichten
Aktuell werden viele Website-Betreiber wegen eingebundener Google Fonts abgemahnt. Diese Fonts werden auch im reCAPTCHA-Dienst von Google verwendet. Daher empfehlen wir, dass Sie Google reCAPTCHA in Ihren Formularen vermeiden.
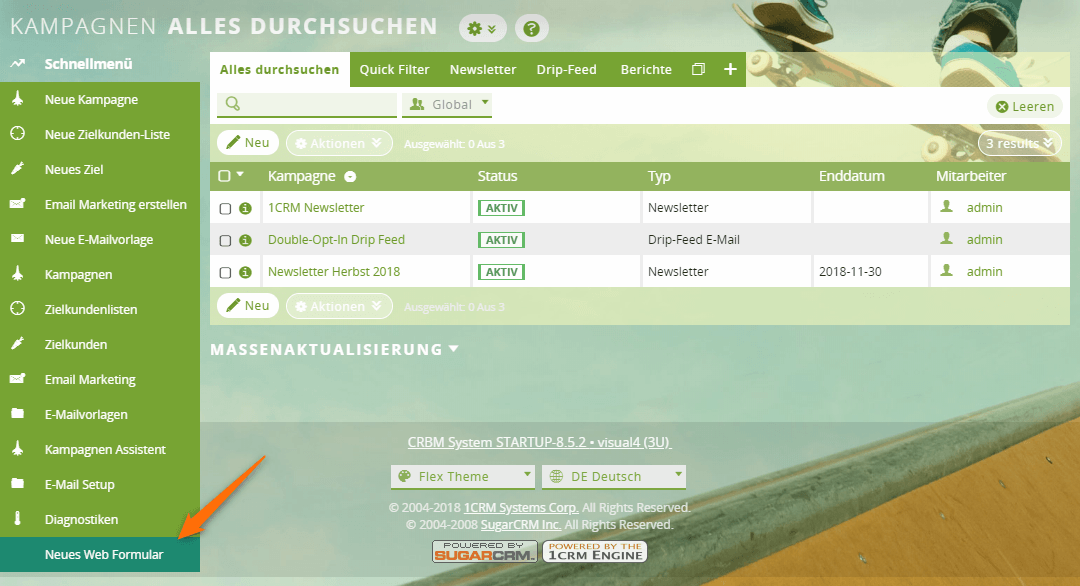
1 Neues Web Formular erstellen
Erstellen Sie über Neues Web Formular ein neues Formular über das Schnellmenü des Kampagnen-Moduls. Wenn Sie die Interessenten direkt einer Kampagne zuordnen möchten, erstellen Sie sich im Vorfeld eine entsprechende Kampagne.
Die im Formular eingegebenen Daten werden an das Interessenten-Modul von 1CRM übermittelt und einer Kampagne zugewiesen.

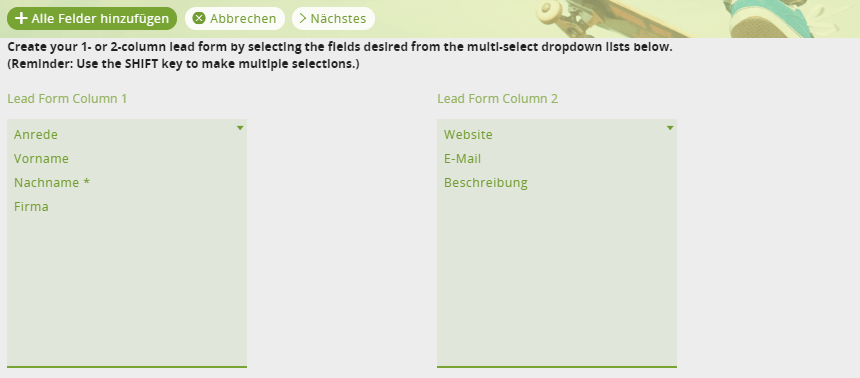
2 Eingabefelder anordnen
Ordnen Sie nun die Eingabefelder nach Ihren Wünschen auf zwei Spalten beliebig an. Sollten Sie weitere Felder benötigen, können Sie auch Benutzerdefinierte Felder (Custom Fields) im Interessenten-Modul erstellen. Diese Felder werden Ihnen dann als Auswahl für Ihr Webformular angeboten.

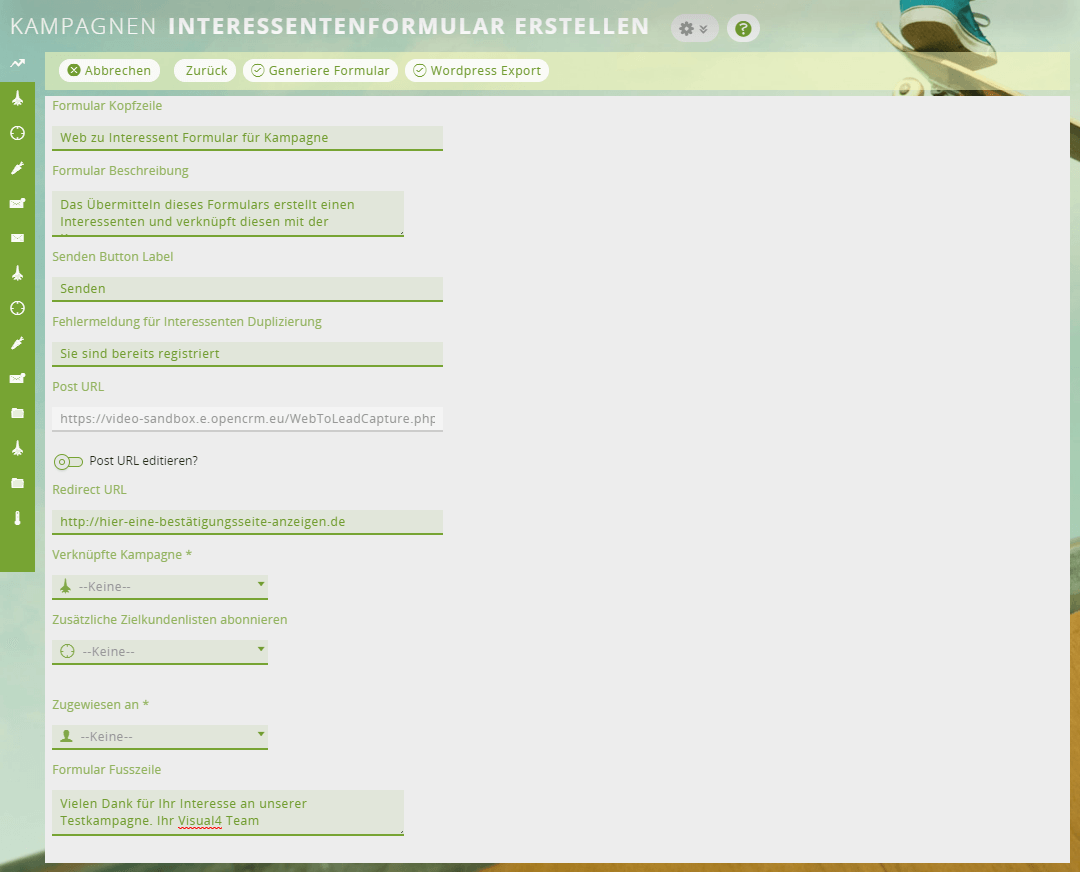
3 Formular bearbeiten
Legen Sie in diesem Schritt Kopfzeile, verknüpfte Kampagne, Fußzeile und die Redirect URL fest. Über Generiere Formular gelangen Sie zum nächsten Schritt.
Die Redirect-URL gibt an, auf welche Seite nach erfolgreichem Verschicken des Formulars verwiesen wird.
Die POST-URL muss öffentlich erreichbar sein. Die POST-URL wird automatisch vom System generiert. Wenn Ihr 1CRM nur im Intranet erreichbar sein sollte, muss ihr Systemadministrator die POST-URL für den öffentlichen Zugriff freigeben.

Sie können Ihr Formular nun als HTML oder für WordPress erstellen.
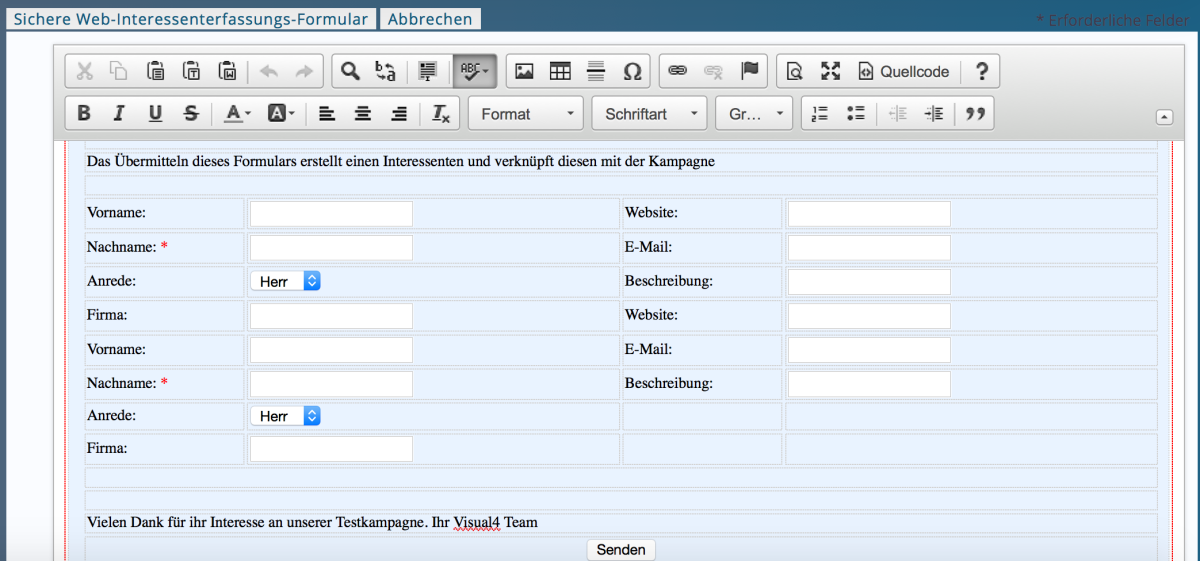
4 Formular prüfen
Prüfen Sie in diesem Schritt über den Editor nochmals Ihr Formular und passen Sie es gegebenenfalls an.

5 Sichere Web-Interessenterfassungs-Formular klicken
Klicken Sie nach der Überprüfung auf Sichere Web-Interessenterfassungs-Formular.
Das Web-to-Lead-Formular kann nun über Web zu Interessent Formular heruntergeladen und auf einer beliebigen Seite Ihrer Webpräsenz eingebunden werden. Die eingegebenen Daten werden an 1CRM übermittelt und erzeugen jeweils einen neuen Interessentendatensatz und ordnet diesen der im Formular angegebenen Kampagne zu.
Alternative: WordPress-Export
1 Wordpress Export klicken
Springen Sie zum 3. Schritt der vorigen Anleitung und klicken Sie auf WordPress Export.

Die Schaltfläche erzeugt den Quellcode für das Formular.
2 Code einfügen
Fügen Sie den Code über folgende Plugins ein: